Remove nofollow Attribute from Blogger to increase Page Rank
8:45 PM
Posted by
NSR
Removing nofollow attribute from your blog's template can help you a lot in increasing your blogs PR by making your comments to be indexed on Google which will ultimately help you get more traffic and better Page Rank. Let us see how to do this:
1.Login to your Blogger Dashboard>Layout>Edit HTML.
2.Click on Expand Widget Templates.
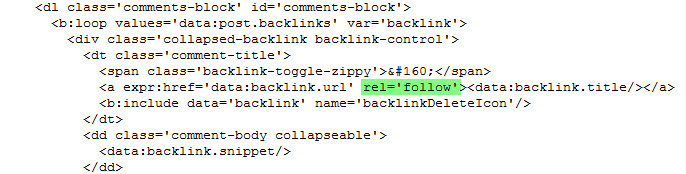
3.Search for below code in your template:
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt class='comment-author'expr:id='"comment-" + data:comment.id'>
<a expr:name='"comment-" +data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<b:loop values='data:post.comments' var='comment'>
<dt class='comment-author'expr:id='"comment-" + data:comment.id'>
<a expr:name='"comment-" +data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
4.Now you have two choices,either remove code in red,i.e.,rel='nofollow' or simply remove no so that it looks like following code:

5.Now click save Template and you are done.
Enjoy blogging!!!!!!
Tags: Blogger Tricks, SEO
Subscribe to:
Post Comments (Atom)


Share your views...
9 Respones to "Remove nofollow Attribute from Blogger to increase Page Rank"
nice post friend
November 18, 2009 at 6:58 AM
thanx jesh buddy keep visiting for more such posts
thanks for this post --navdeep singh.....
November 22, 2009 at 7:36 PM
keep rocking jaGan buddy
Awesome... this is great...
November 24, 2009 at 4:30 AM
See this you will shocked:)
NoFollow?
December 13, 2009 at 3:46 AM
buddy,this really works,so donot be afraid to use it
its fantastic post,i found it so useful.
December 31, 2010 at 10:33 PM
Post a Comment
You need not to login for making a comment.So please do comment about this post/trick.